Build it and they will come
A system of shared components was built in Sketch and managed via Dropbox updates. This was before we had fancier tools; however, we needed an easy way to share a library of components for the Product Design Team.
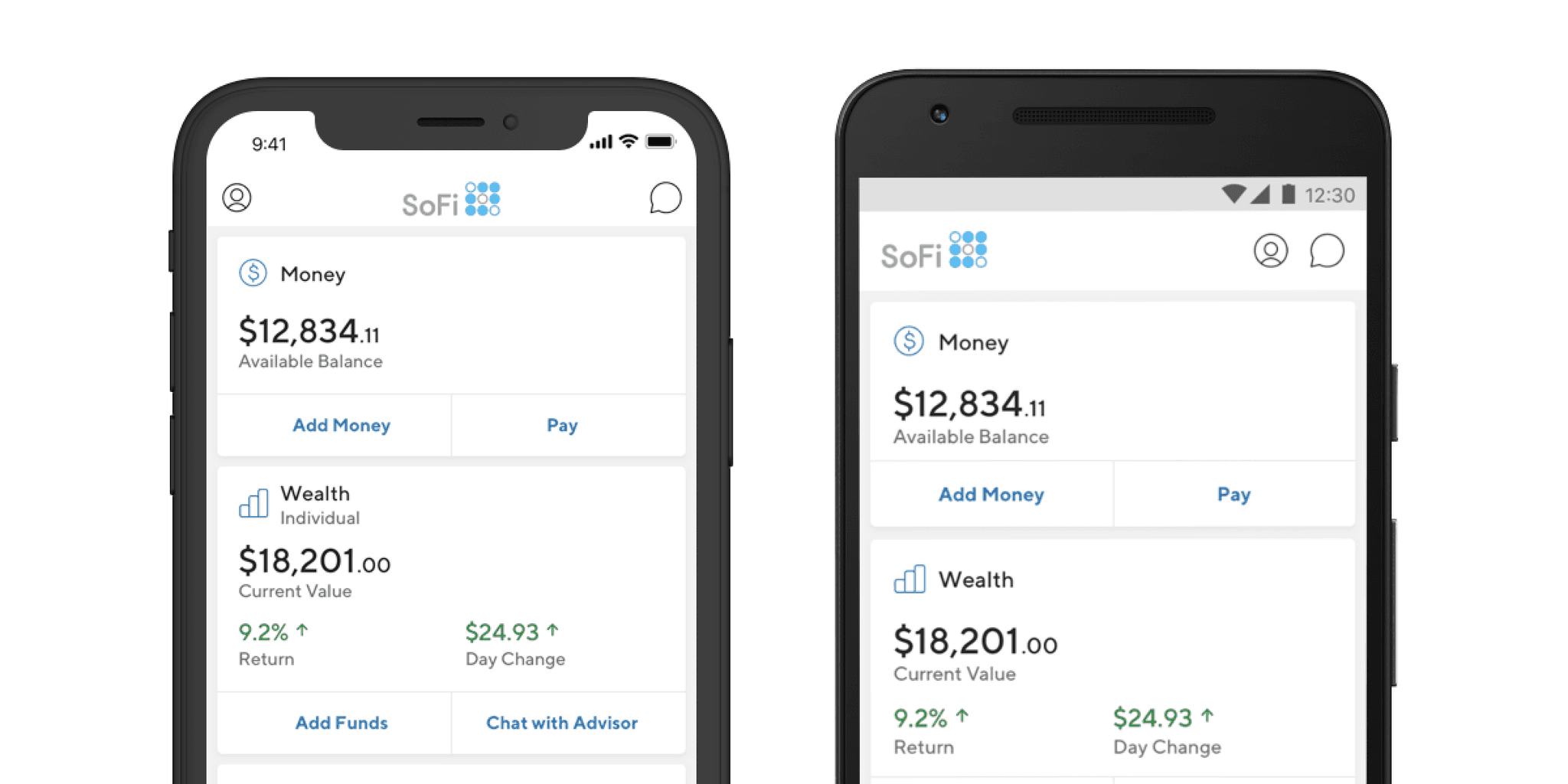
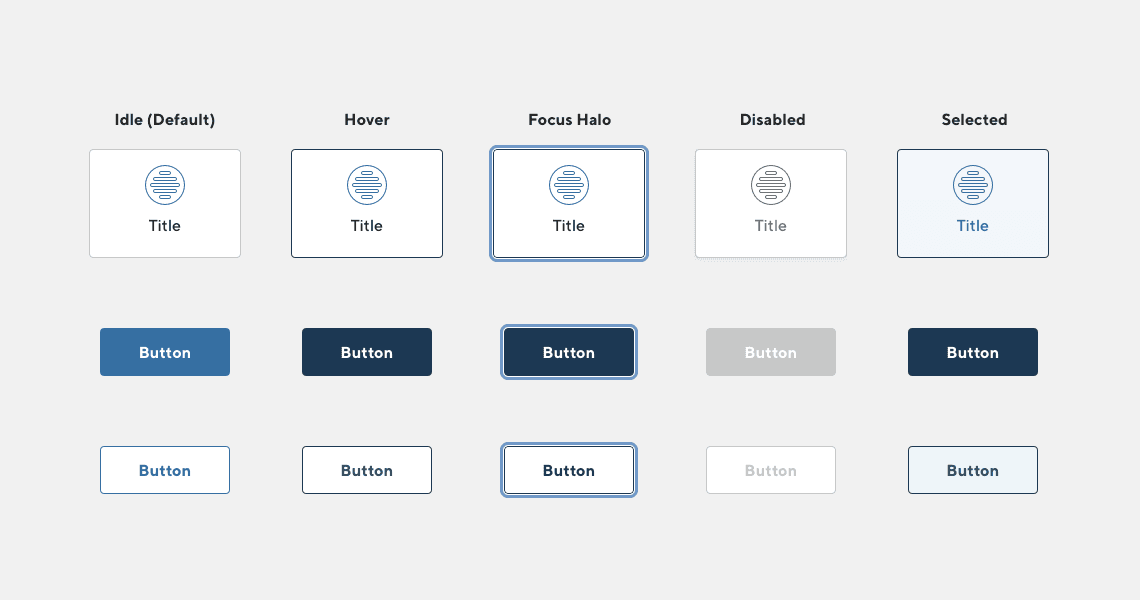
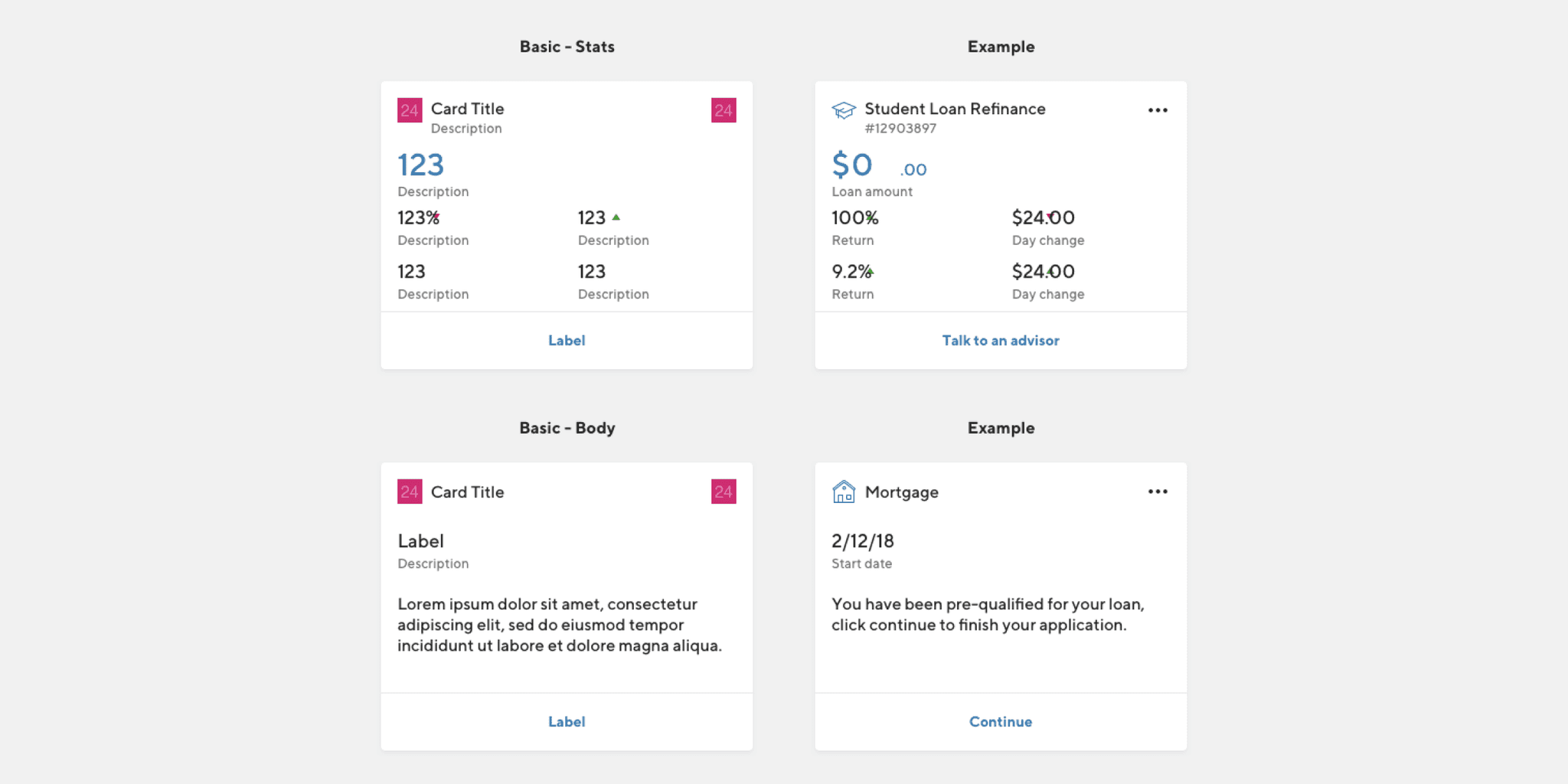
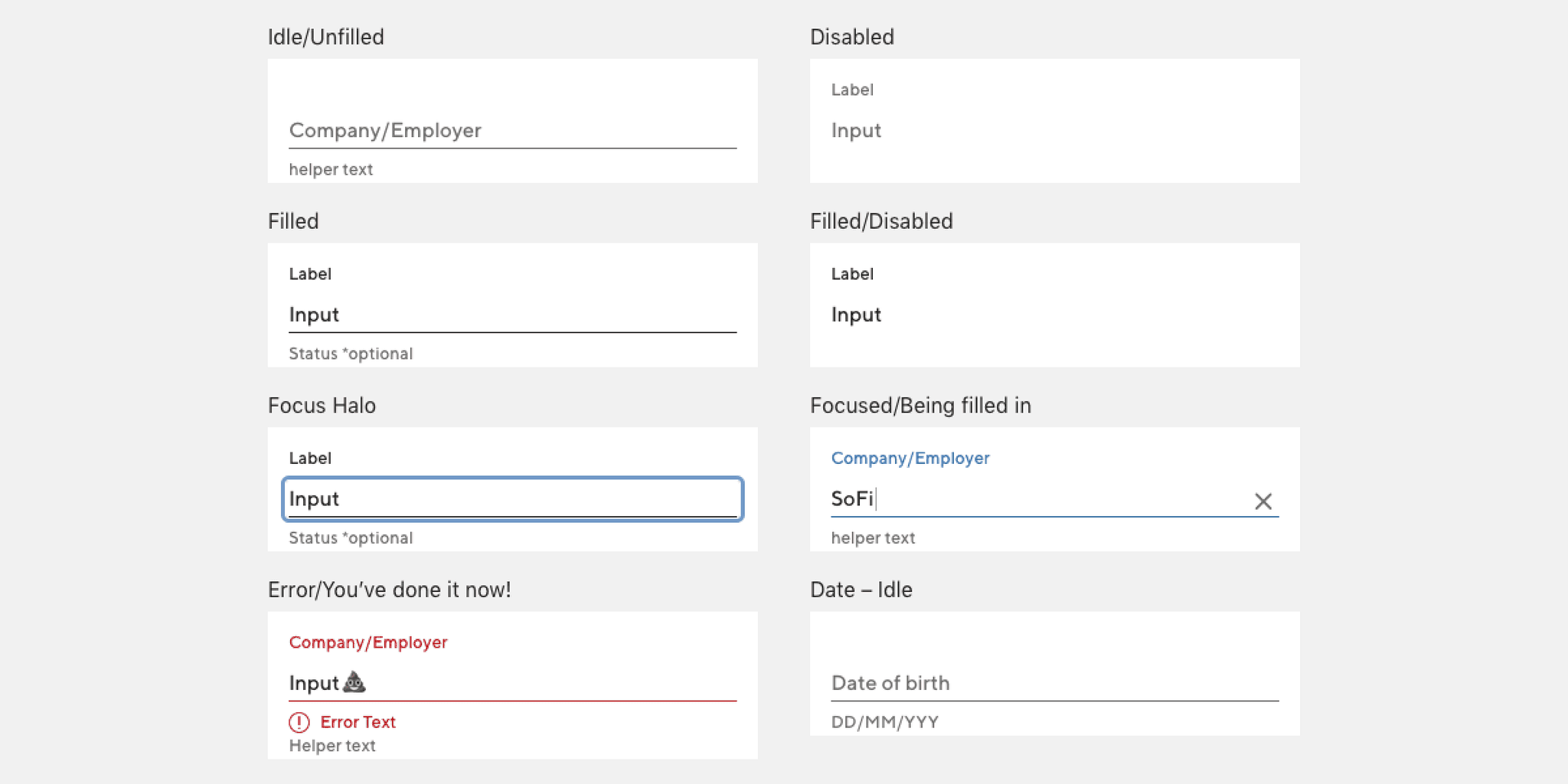
Our screen audit was a team effort. We identified common screens and established patterns and common components, such as buttons, input fields, text sizes, and colors. Once we identified the most impactful areas, we began producing Sketch components and delivering them to teams over time. As we built these components, we collaborated with teams on improvements to common core patterns. A crucial part of this collaboration was working directly with engineers to ensure the components were coded for front-end engineers.
© 2000-2024 Drew Matthews
California